Every business that initiates to digitally transform its business has its sights on app development. They either go for Android App Development or iOS app development. If you are one of the businesses that have got this exciting idea and wants to turn this into a mobile application first, WAIT! Do not make the rookie mistake of getting into the application development bandwagon just because of external pressure. A business should indeed focus on user experience to evolve as a brand. And mobile applications are a great way to build this user experience! But if you are just starting out or having still figuring out the vision of your organization, then investing in creating a mobile application is not a good idea.
A report suggests that nearly 53% of the users would come out of a website that takes more than 8 seconds to load. Do you know the average website loading time? it is 15 seconds! This could be a potential factor for the ineffectiveness of your digital platforms. It is true that Android and iOS occupy 99% of the smartphone market and hence it would be easier to reach your target audience through applications. The catch is that it costs a fortune to develop such an application!
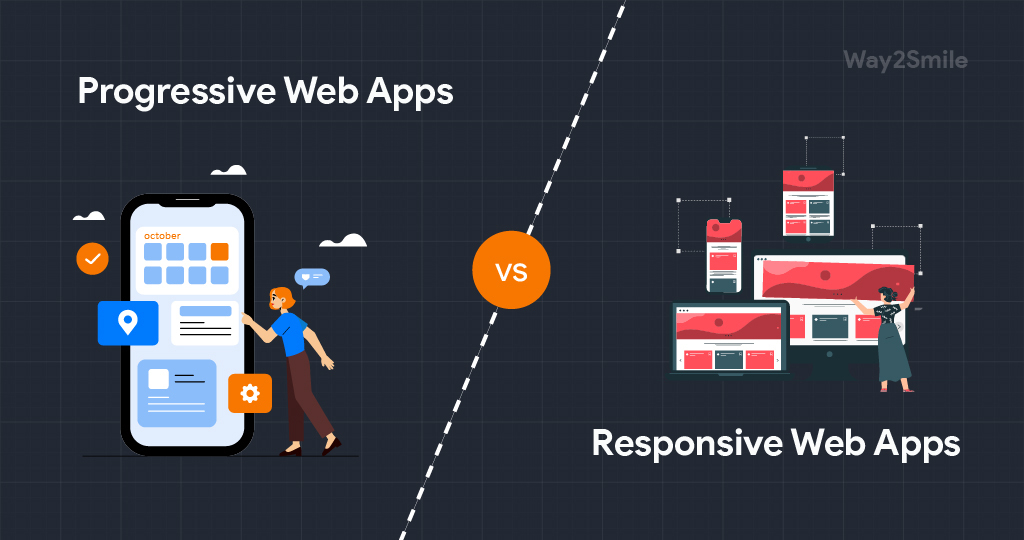
It would be wise to invest in creating a progressive web application, shortly known as PWA to achieve the same end goal. Though PWAs are fundamentally different from RWAs (Responsive Web Apps), both of them achieve the same goal- better UX. The brawl of PWA vs RWA just doesn’t seem to end! Let us start by answering the simple questions first!
What is PWA?
PWA is the short form for Progressive Web Apps. It is usually built using a combination of Javascript, HTML, and CSS. It is introduced by Google to provide a better user experience by making the structure light and quick while retaining the same features of the native application. Many web development companies focus on creating better PWAs that can even rival a full-fledged native application.
There are many famous companies and organizations that use a progressive web application as opposed to using a native application. Some of the most reputable companies that use PWAs include Twitter, Instagram, Pinterest, Forbes, etc. One has to note that these applications have high volume user activities throughout the day. This can mean only one thing; the statement that goes, "Heavy-duty user engagement can only be supported by native mobile applications." is a myth.
What is RWA?
RWA stands for responsive web applications but this can be interchangeably used with RWDs which means Responsive Web Design. Think of this as a website that is so fluid and responsive that it elevates the user experience. if done properly, this can eliminate the need for a native mobile application. Many Responsive Web App development companies can create a compelling web design. There are even many communities where creating the most responsive web design is all that they strive to do.
Github, Dribble, Dropbox, Magic Leap are some of the best examples of an RWD. There are many RWDs in the market that strips down the unwanted flashy stuff from the website and focuses on providing a full-fledged user experience. Sometimes all it takes to establish your digital presence is your website. The catch here is that it takes a lot of effort to create a responsive web design that can also embed the functionality in it. In fact, the purpose of a design is to perform a function. When you take functionality out of design, it becomes more of an art than a scientific approach towards the market.
Learn more: Progressive Web Apps: Benefits and Examples
What sets PWAs apart from RWAs?
PWAs are a stripped-down version of native applications. Unless PWAs make up for the lost weight and increases the functionality, it would be pretty much useless. The edge that PWAs have over RWAs is their ability to adapt. For instance, PWAs can accommodate functions like camera access, location tracking, pushing notifications, etc. even though it is just an extension of HTTPS.
This is not possible in RWAs. It has more emphasis on the design and the user experience alone, while completely neglecting the fact that the user experience comes under the brand experience. It is no wonder that RWAs lack functionality for the most part because it is merely supposed to be a channel through which customer retainment is attained. PWAs have the following advantages over the RWAs.
- Can be used offline.
- Almost indistinguishable from native mobile applications.
- Smoother installation process.
- Easier updates across devices.
- Functional across devices irrespective of the hardware and software.
- Easier to deploy in the market.
- Can leverage the device’s hardware capabilities for a better user experience.
- Independent of the app store’s regulations and restrictions.
- Relatively easier to develop.
- Can help in creating a multi-platform application.
- Support through plug-ins.
- Independent of the operating systems and platforms.
- Resilient to poor networks.
- Low friction during the conversion.
What should you opt for?
One word- Context. This is not a one-size-fits-all situation that can be just handed over from the store. This depends on various factors like the nature of your business, your target demography, your average customer’s habits, your competitor’s focus, etc. If anything, it is better to utilize a potential space that lacks competition. Establishing your brand presence and focusing on your brand experience is the determining factor to make these choices.
Learn more: Top 10 Databases for Web Applications in 2024
Wrapping this up,
It all comes down to the user experience. There are a lot of factors that influence while developing an application. It is important to perform strict market research before initiating the process.
It is also important to remember that design under the context of application development or website development needs to be purely user-friendly and direct. Here it crosses the barrier of art and focuses on simplifying the brand experience for the users.